Espaces / Zones
Le 2ème onglet donne accès aux zones et espaces comportants tous les composants.
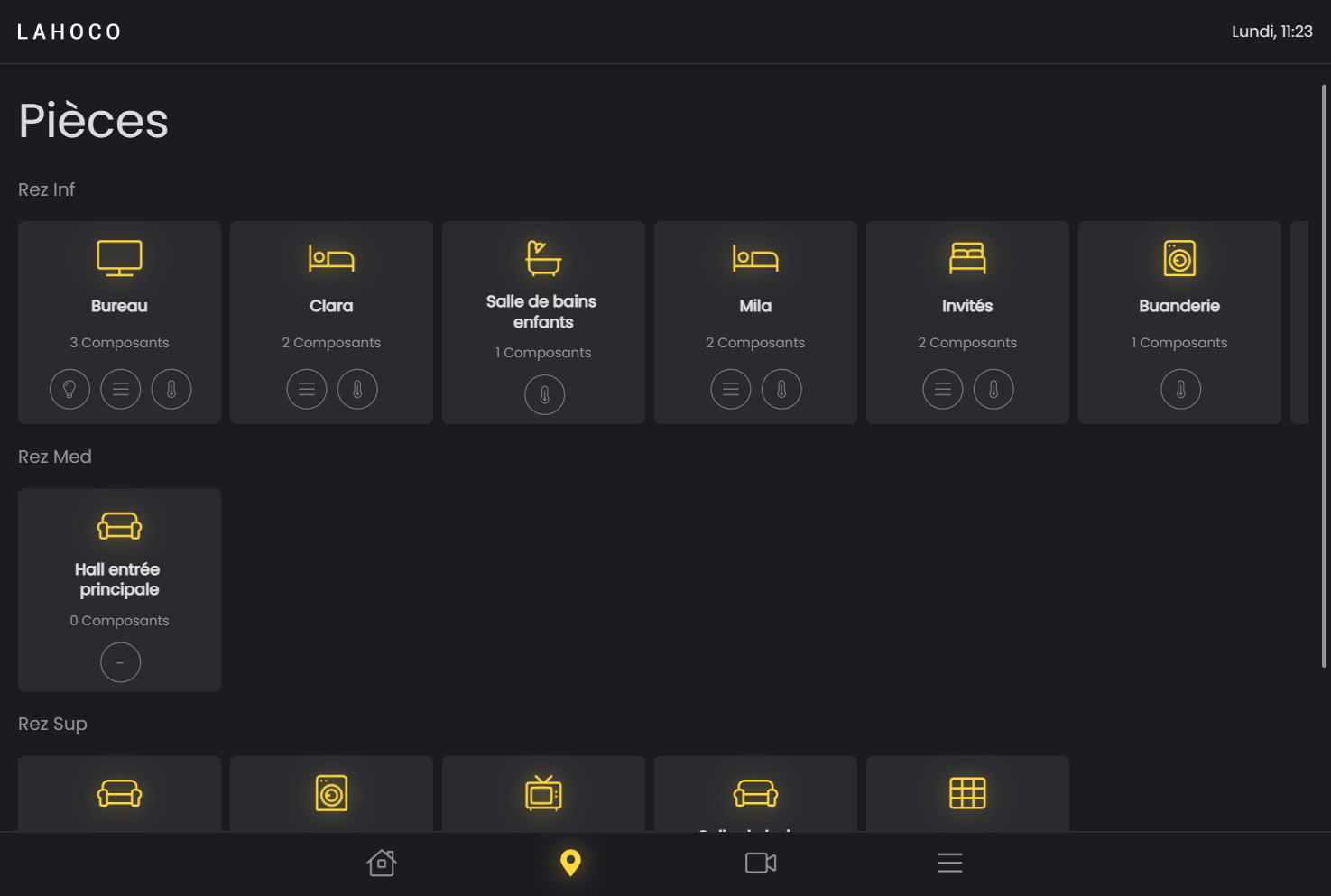
Voici comment est composée la vue :

On peut voir plusieurs Espaces définis par leur nom (Rez Inf, Rez Med, Rez Sup) contenant plusieurs zones. Pour chaque Zone, on peut voir le nombre de composants contenu dans la zone avec en plus des icônes montrant le type de composants.
Espaces / Zones / Composants
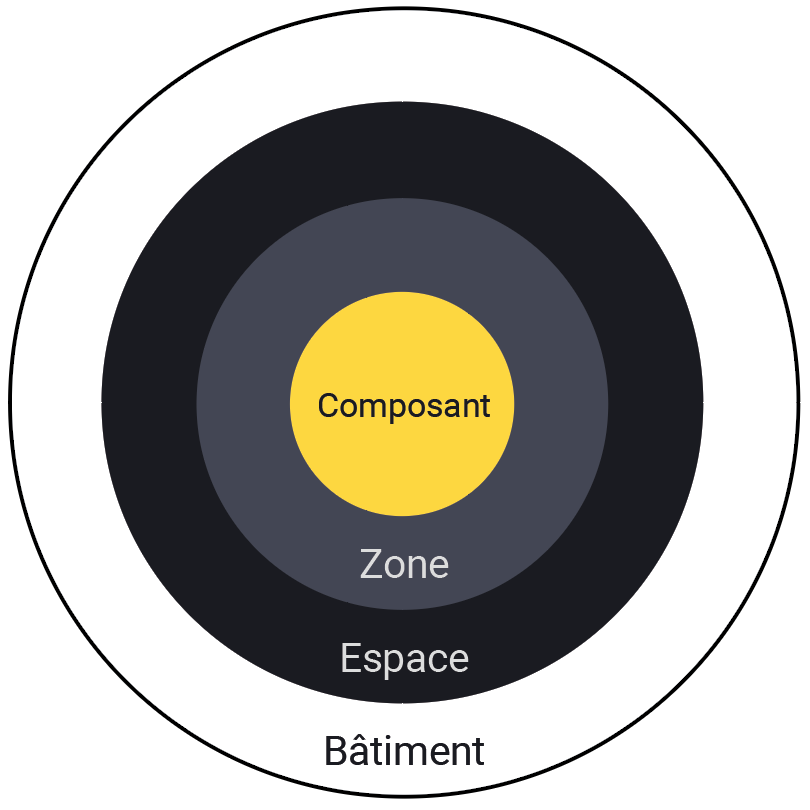
Ces 3 termes : Espace, Zone et Composant permettent de structurer correctement sa maison dans l’application Lahoco. Voici une explication du plus petit au plus grand pour bien comprendre ces 3 termes :
Composant : peu représenter une lumière, un store, un chauffage, etc.
Zone : pièce, conteneur de composant
Espace : secteur ou étage, conteneur de zone
Voici un schéma pour expliquer l’architecture des différents termes.
L’espace peut contenir plusieurs zones.
Les zones peuvent être contenues par zéro, une ou plusieurs espaces et peuvent contenir plusieurs composants
Les composants peuvent être contenus par plusieurs zones

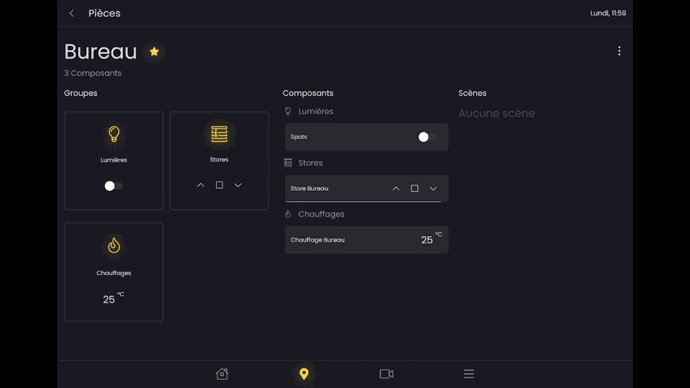
Zone
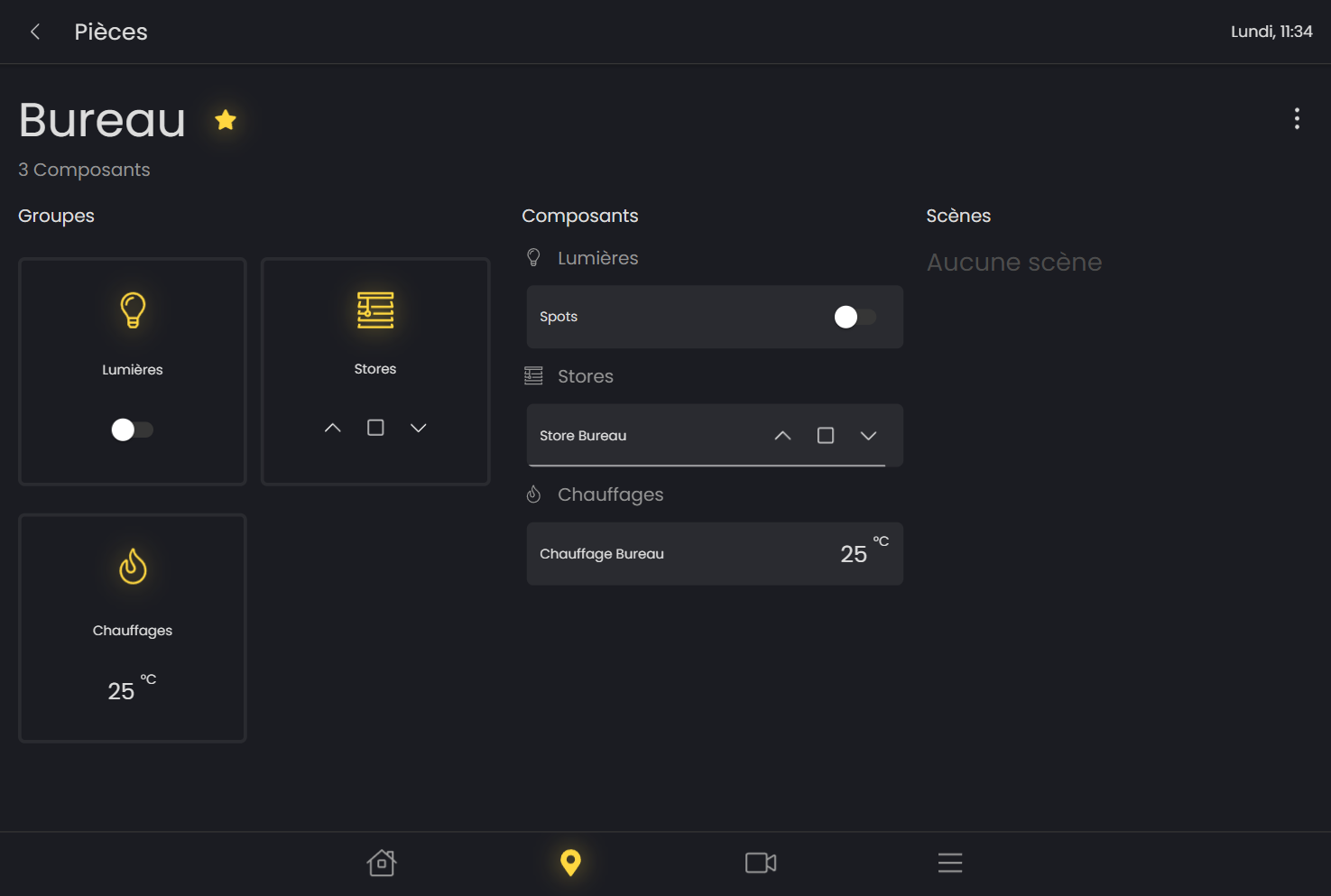
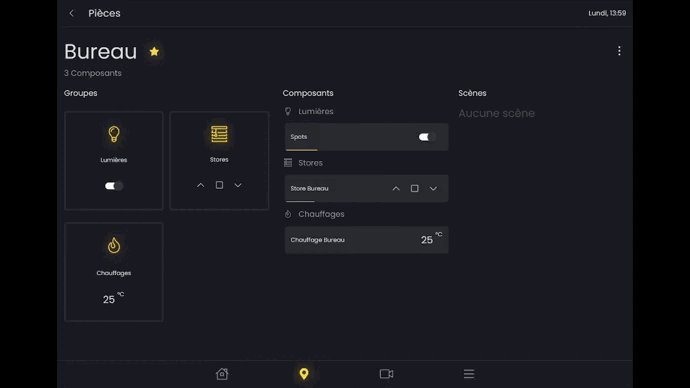
La vue d’une zone est divisée en 3 sections :
Groupes
Composants
Scènes

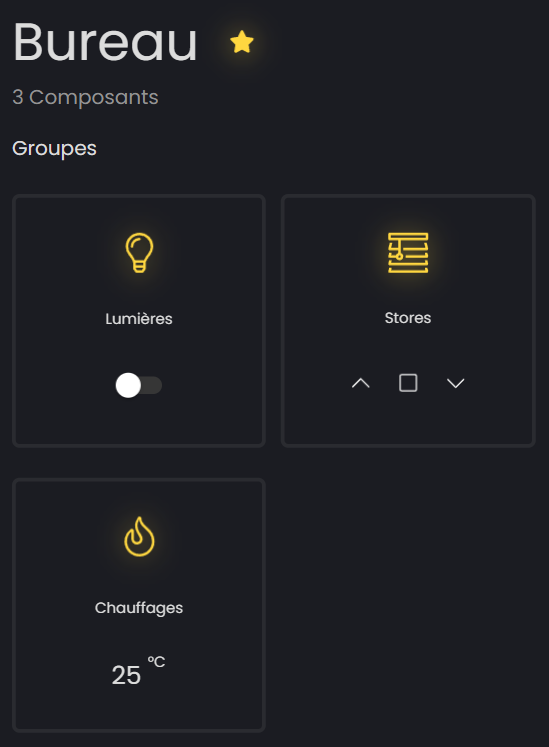
Groupes
Les groupes permettent d’interagir de manière identique sur tous les composants de même type de la zone. On peut donc par exemple éteindre toutes les lumières ou alors descendre tous les stores de la pièce.

Il existe 3 types de composant :
Lumières
Stores
Chauffages
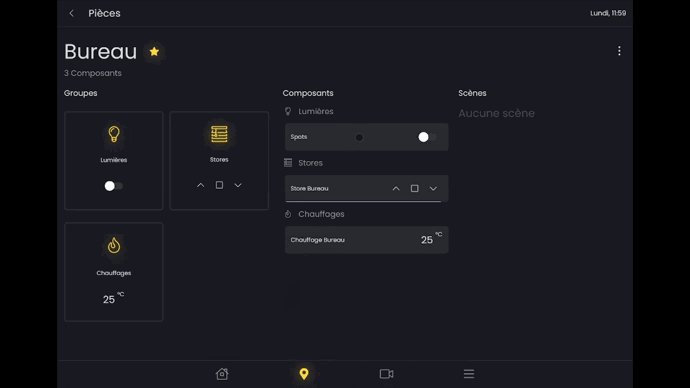
Voici comment allumer et éteindre toutes les lumières d’une pièce (dans l’exemple suivant, il y a une seule lumière, mais s’il y en avait plus le comportement serait le même) :
Composants
La 2ème section est la partie des composants. Dans cette section, tous les composants de la pièce sont listés par type de composant (lumières, stores, chauffages).
Pour les composants 3 différentes interactions sont possibles :
Accéder à la vue de détail du composant
Contrôler rapidement le composant
Contrôler rapidement le composant avec des réglages précis
Sur les illustrations suivantes on peut remarquer une barre grise sous le composant. Cette barre montre le pourcentage (luminosité pour une lampe, fermeture d’un store).
Pour une lampe, la barre devient jaune si la lumière est allumée. (Si la barre est grise, cela montre à quel pourcentage elle se réglera une fois allumée).
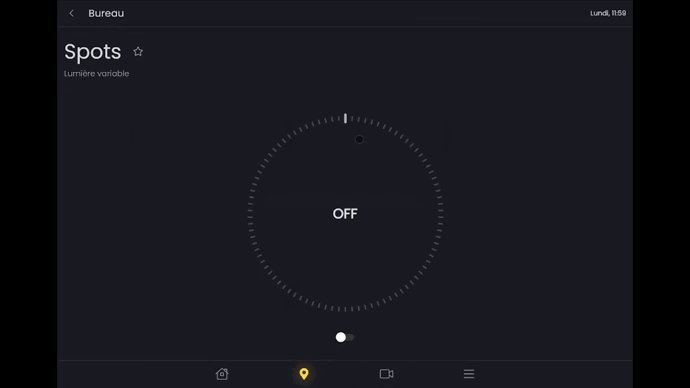
Détail
Pour accéder à la vue de détail, un simple clic est nécessaire, ce qui permet d’accéder à la vue du composant.

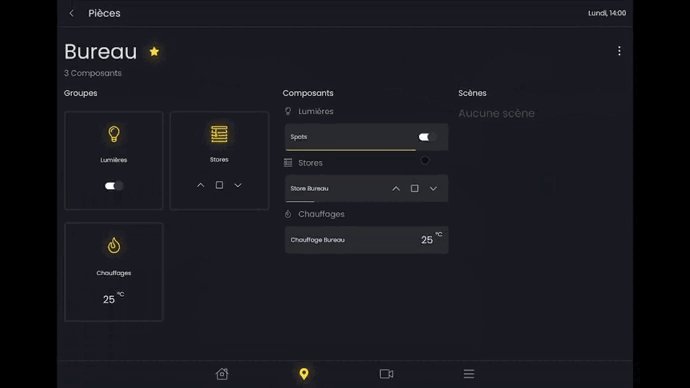
Contrôle
Les boutons de contrôle accessibles dans la vue de la zone permettent de gérer rapidement et simplement les composants comme dans l’exemple suivant :
.gif?inst-v=d9d82e16-ae62-4f7a-8066-5d6f6fd84ab3)
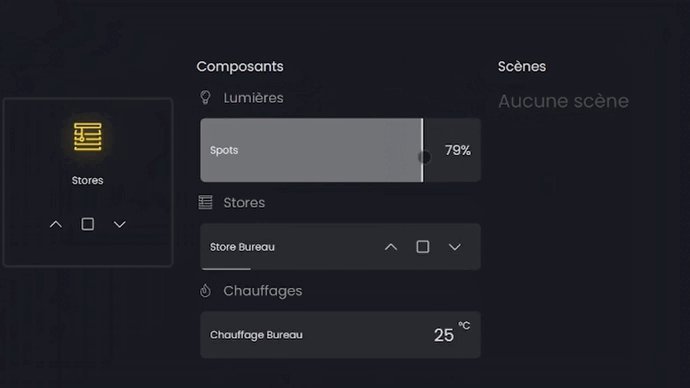
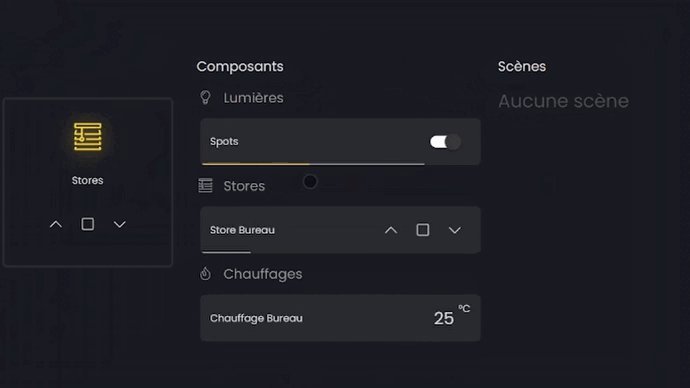
Contrôle précis
Il est possible de gérer précisément le pourcentage de luminosité pour une lampe ou de fermeture pour un store. Pour ce faire, il faut faire un appui long (2 secondes) puis se déplacer de gauche à droite tout en restant appuyé. Une fois le pourcentage souhaité atteint, il ne reste plus qu'à lacher l’appuis afin de valider le nouvel état du composant.

On peut voir qu’une fois la pression relâchée, la barre grise est définie au bon pourcentage. Ensuite la barre jaune progresse en fonction du statut reçu du composant.
Scènes
La 3ème section est la partie des scènes. Pour chaque zone, il est possible de créer, modifier et activer des scènes. Ces scènes sont liées à la zone. On peut aussi les retrouver dans le troisième onglet principal avec les scènes.
Pour voir comment configurer ou modifier une scène, voir la page “Scènes”.
Créer une scène
La création de scène liée à la zone se fait directement depuis la zone. Une fois les composants de la zone dans l'état désiré, il faut cliquer sur l’icône avec les 3 petits points, puis “Ajouter une scène”.
Une fenêtre s’ouvre et demande le nom de la nouvelle scène.
Pour la configuration de la scène, voir la page “Scènes”.
.gif?inst-v=d9d82e16-ae62-4f7a-8066-5d6f6fd84ab3)
Activer une scène
Pour activer une scène, un simple clic sur la scène permet de l’activer.
.gif?inst-v=d9d82e16-ae62-4f7a-8066-5d6f6fd84ab3)
Si vous voulez modifier rapidement la scène, un appui long peut être réalisé. (Voir la page “Scènes”)